Una CDN (o Content Delivery Network) è una rete di server distribuiti geograficamente che accelera la delivery dei contenuti sul web (“oggetti web”) attraverso la memorizzazione di una loro copia locale nei server proxy.
Questo consente di poterli fornire più volte agli utenti finali senza dover necessariamente effettuare altri accessi ai server di destinazione.
Come sappiamo, i data center, ovvero le strutture in cui sono ospitati i server e tutti i loro componenti, archiviano temporaneamente copie di file nella cache (file HTML, immagini, audio, video, applicazioni), al fine di consentire agli utenti finali di accedere più rapidamente ai contenuti sul web da un dispositivo abilitato ad internet.
Attraverso questo processo di memorizzazione, i CDN, o, come vengono spesso definiti, “Edge Server”, consentono agli utenti di compiere molto più agevolmente una serie di operazioni sul web, come, ad esempio, guardare un film o scaricare un software, senza dover attendere il caricamento dello specifico contenuto.
In altre parole, riducendo la distanza tra gli “oggetti web” e gli utenti, ovvero abbattendo i tempi di caricamento dei contenuti, i Content Delivery Network sono in grado di ottimizzare le prestazioni complessive dei siti web, sia in termini di velocità che di efficienza.
Come attivare un CDN
Per attivare un servizio di Content Delivery Network è importante seguire i seguenti passaggi:
- Scegliere un hosting provider sicuro ed affidabile, che fornisca tutti i servizi di cui si ha bisogno ed una dashboard intuitiva per la gestione delle diverse funzionalità;
- Integrare il Content Delivery Network nel proprio CMS (Content Management System) mediante l’uso di specifici plugin (tra gli altri, Cloudflare, LiteSpeed Cache, CDN Enabler) oppure inserendo le relative linee di codice nelle singole pagine web. In quest’ultimo caso, ma anche solo per avere un consiglio sul plugin più adatto alle proprie specifiche necessità, è senz’altro consigliabile affidarsi a professionisti del settore;
- Ottimizzare la cache dei file statici, modificando il tempo di scadenza della cache del browser a 180 giorni nelle impostazioni del plugin di caching o del CDN (la velocità di caricamento delle pagine, come vedremo meglio più aventi, può essere testata mediante PageSpeed Insights), riducendo al minimo le richieste http (utilizzando, ad esempio, per le immagini, un foglio di sprite CSS), salvando differenti copie di ogni immagine, con dimensioni differenti, per impedire il ridimensionamento automatico delle stesse da parte del browser in funzione del dispositivo utilizzato dal visitatore e, ovviamente, verificando che il codice sia sempre ottimizzato.
CDN: quali sono gli impatti sulla SEO
Sebbene Google abbia recentemente dichiarato di voler aggiornare alcuni suoi fattori di ranking, come, ad esempio, il “Page Experience Ranking Factor”, è senz’altro fuori discussione che un sito web veloce, fruibile e performante incida, più o meno direttamente, sul posizionamento dei propri contenuti sul web (SERP).
Per questo motivo, incrementando, come dicevamo, le prestazioni complessive dei siti web, sia in termini di velocità che di efficienza, un CDN può condizionare in maniera determinante anche le strategie SEO adottate o da adottare, soprattutto per i siti con molto traffico.
Pensiamo, ad esempio, alla frequenza di rimbalzo (Bounce Rate), uno dei principali KPI del Digital Marketing utilizzati per misurare le performance di un sito web. Il Bounce Rate è una metrica fondamentale per valutare la qualità dei contenuti pubblicati.
Una pagina web con tempi di caricamento troppo lunghi, indipendentemente dalla qualità dei contenuti pubblicati, potrebbe far registrare una frequenza di rimbalzo piuttosto elevata, facendoci erroneamente classificare quel determinato utente come disinteressato (abitualmente, un utente si definisce disinteressato ai contenuti di una pagina se l’abbandona entro 30 secondi).
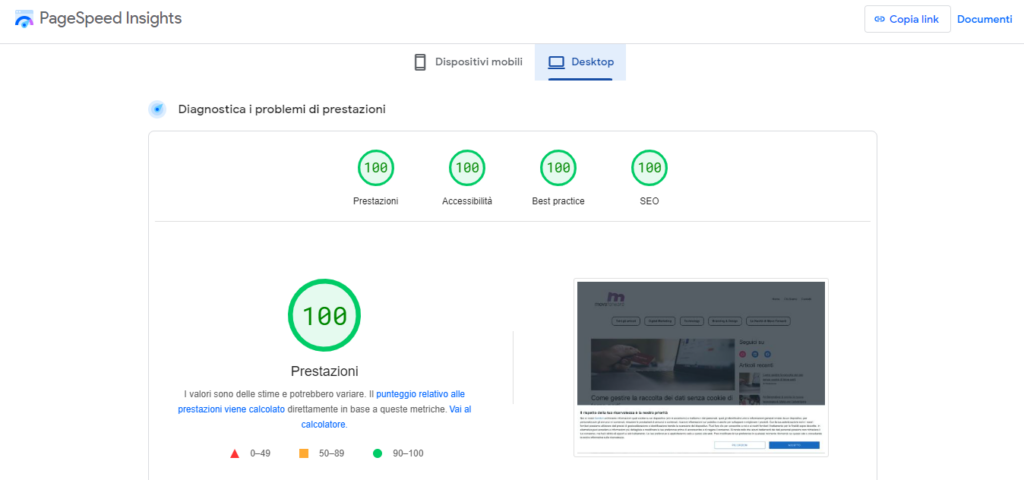
Non a caso, Google ha messo a disposzione dei propri utenti uno specifico strumento per testare la velocità delle pagine: PageSpeed Insights.
A titolo di esempio, qui di seguito, potrete vedere il report di PageSpeed Insights relativo al nostro sito web: blog.mforward.it

CDN: indicizzazione delle immagini
Ma non è tutto oro quello che luccica! L’utilizzo di un CDN potrebbe, infatti, modificare l’URL delle immagini di un sito web, con impatti rilevanti sulla loro indicizzazione. In questi casi, Google potrebbe non essere in grado di scansionare correttamente gli URL di terze parti con il dominio della CDN. Per ovviare a questi problemi di indicizzazione delle immagini, a seconda dell’hosting provider utilizzato, esistono diverse soluzioni:
- Personalizzare l’URL del CDN affinché venga utilizzato il nome del dominio originale del sito web invece di un nuovo nome di dominio. In questo modo, gli URL delle immagini rimarrebbero gli stessi del sito web originale;
- Utilizzare una tecnologia di “URL Rewriting“, che consente di mantenere gli URL delle immagini originali visibili anche attraverso il CDN;
- Configurare il CDN in maniera tale che i file abbiano gli stessi nomi delle immagini originali. In questo modo, gli URL delle immagini resterebbero invariati;
- Utilizzare un sottodominio specifico per le immagini (come ad esempio “img.mywebsite.com“) e configurarlo correttamente in Google Search Console, nei file sitemap XML e robots.txt.

Vuoi accelerare la delivery dei tuoi contenuti sul web? Vuoi attivare un servizio di Content Delivery Network integrandolo nel tuo CMS? Contattaci per maggiori informazioni!
Siamo anche su Facebook!
Vieni a trovarci, cliccando QUI!